| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |

Статус со смайлом настроения (из Каталога статей) .
Отличный скрипт статуса с возможностью выбора смайла настроения.
Можно просматривать историю статусов и удалять свои статусы.
Всё красиво оформлено,редактирование статуса и история статусов красиво встроены в ajax окна.
Скрипт пригодится для соц.сетей или просто.
Установка:
Активируем модуль "Каталог статей" (если ещё не активирован).
Далее,Каталог статей - Управление категориями - Создаём одну категорию с любым названием.
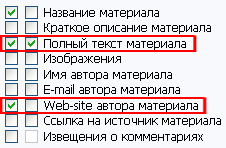
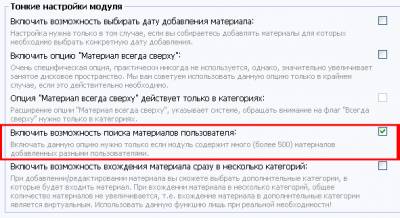
Каталог статей - Настройка модуля,настраиваем,как показано на скрине.
Потом,Дизайн - Управление дизайном (шаблоны) - Персональная страница пользователя,находим код:
<div id="block5" class="udtb"><div class="udtlb">Имя:</div> $_NAME$ <?if($_GENDER_NAME$)?>[ $_GENDER_NAME$ ]<?endif?></div>
<?endif?>
И сразу после него ставим:
<script type="text/javascript">
function cstat() {
new _uWnd('statch','Редактирование статуса',300,150,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0,oncontent:function(){$('.ustatsmile').click(function() {$('.ustatsmile').css('opacity','.5'); $(this).css('opacity','1')});$('.ustatsmile').click(function() {$('#spole').val($(this).attr('src'))});}}, '<fieldset><legend>Текст статуса<span id="lllll"></span></legend><textarea id="statusmessage"></textarea></fieldset><fieldset><legend>Смайл настроения</legend><center><img src="http://u-ucoz.ru/statussmile/viannen_29.gif" class="ustatsmile"><img src="http://u-ucoz.ru/statussmile/viannen_57.gif" class="ustatsmile"><img src="http://u-ucoz.ru/statussmile/viannen_42.gif" class="ustatsmile"><img src="http://u-ucoz.ru/statussmile/JC_drink.gif" class="ustatsmile"></center><hr><center><img src="http://u-ucoz.ru/statussmile/viannen_63.gif" class="ustatsmile"><img src="http://u-ucoz.ru/statussmile/viannen_67.gif" class="ustatsmile"><img src="http://u-ucoz.ru/statussmile/JC_ghey.gif" class="ustatsmile"><img src="http://u-ucoz.ru/statussmile/JC_doubleup.gif" class="ustatsmile"><img src="http://u-ucoz.ru/statussmile/JC_out_cold.gif" class="ustatsmile"></center><br></fieldset><fieldset><div style="float:left"><table border="0" cellpadding="0" cellspacing="0" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'"><tr><td class="myBtnLeft"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on"><a href="javascript://" onclick="statok()">Готово</a> </div> </td><td class="myBtnRight"><img alt="" border="0" src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></fieldset>' )
};
function histstatus() {
<?if($_PUBL_ENTRIES$)?>new _uWnd('histstat','История статусов',400,150,{align:0,shadow:0,close:1,autosize:1,maxh:400,minh:200,resize:0,oncontent:function() {$('#statusenth').load('$_PUBL_ACTIVITY_URL$ .statusoutvalh');}}, $("#hs").html() )<?else?>_uWnd.alert('<font color="red">История статусов пуста...</font>')<?endif?>
};
function statok() {
$('#lllll').html(' - <u>Пожалуйста, подождите...</u>')
$.get('/publ/0-0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/publ/', {a: '12',jkd428: '1',jkd498: '1',ocat: '1',brief: $('#statusmessage').val(),message: $('#statusmessage').val(),asite: $('#spole').val(),ssid: ssid },
function(serverout){
if($(serverout).text().indexOf('успешно')!=-1){$('#lllll').html(' - <font color="blue">Статус успешно применён</font>');$('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first');location.reload()}
else {$('#lllll').html(' - <font color="red"><b>!</b> error</font>')}
});
});
}
$('#statusent').load('$_PUBL_ACTIVITY_URL$ .statusoutval:first');
</script>
<div id="hs" style="display:none;">
<div id="statusenth"></div>
</div>
<style>
#statusmessage{width:100%;height:40px;color:grey;}
.ustatsmile{cursor:pointer;opacity:0.5}
</style>
Дизайн - Управление дизайном (шаблоны) - Каталог статей - Вид материалов,весь код заменяем на:
<div class="statusoutvalh">
<div id="s$ID$">
<table width="100%" cellpadding="0" cellspacing="0" >
<tr>
<td align="left" valign="top">
<?if($AUTHOR_SITE$)?><img src="$AUTHOR_SITE$" style="vertical-align:-6px;margin-right:5px;"><?endif?> $MESSAGE$ <span style="color:grey;font-size:10px;">$DATE$ в $TIME$</span>
</td>
<td width="35%" style="padding-right:10px;" align="right" valign="top">
<?if($MODER_PANEL$)?><div style="margin-top:4px;"><a href="javascript://" onclick="if(confirm('Удалить?'))$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('#s$ID$').hide()});"><img src="/.s/img/icon/del.png" border="0"></a></div><?endif?>
</td>
</tr>
</table>
<hr style="width:99%"></div>
</div>
Пользователи - Группы пользователей - Пользователи - Каталог статей:
Отключаем модерацию добавленных материалов.
И чтобы все могли удалять свои статусы в правах групп включаем возможность Удалять свои материалы.
Готово!
| Всего комментариев: 0 | |