Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2011 Январь 12 » Скрипт Файлообменника
Скрипт Файлообменника для uCoz.
Теперь вы сможете сделать из своего сайта файлобменник.
Установка:
Активируем модуль "Онлайн игры" (если ещё не активирован).
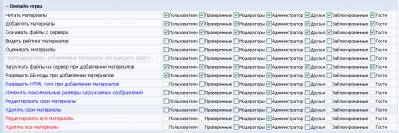
Пользователи - Группы пользователей - Установка прав для всех групп - Онлайн игры,настраиваем,как показано на скрине.
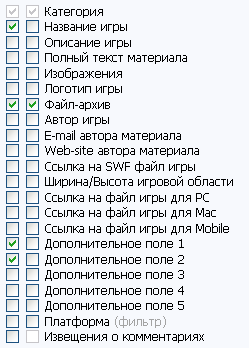
Онлайн игры - Настройка модуля - Настраиваем,как показано на скрине.
Далее,Дизайн - Управление дизайном (шаблоны) - Онлайн игры - Страница материала и комментариев к нему,всё заменяем на:
<html>
<head>
<style type="text/css">
td, body {font-family:Tahoma,Verdana,Arial; font-size:9pt; color:#000000;}
#body {border: 1px solid #c6c6c6; width: 470px; padding: 15px;}
.udtb {text-align:left;padding:6px;}
.udtlb {clear:left;float:left;width:175px;}
#fldset {border-bottom: none; border-left: none; border-right: none; border-top: 1px solid #c6c6c6;}
#fldset legend {cursor: pointer;}
#options {display: none;}
input[type='text'] {padding:2px 3px;border:1px solid #BCBDC2; background:#ffffff url(/.s/img/wd/3/text-bg.gif) repeat-x 0 0; width: 200px;}
input[type='text']:focus {border:1px solid #A8ABB0; background:#ffffff url(/.s/img/wd/3/text-bg-focus.gif) repeat-x 0 0;}
</style>
<title>Скачивание файла</title>
</head><body onload="document.getElementById('pass').focus();">
<table border="0" width="100%" height="88%"><tr><td align="center">
<div style="border: 1px solid #eeeeee; width: 502px;"><div id="body">
<span style="color: red">У данного файла ограничено количество скачиваний. (<b>$OTHER2$</b> скачивани4||$OTHER2$%100>10&&$OTHER2$%100<15)?>йея)</span>
<fieldset><legend>Файл защищен паролем.</legend><input type="text" id="pass"><input type="button" value="ok" onclick="pass(document.getElementById('pass').value, '$OTHER1$');" id="passb"></fieldset><script type="text/javascript">function pass(a,b){if (a==parseInt(b, 12+6-2)) location.href="/" + location.href.split("/")[3] + "/" + "".substr(, 4)+"".substr(0, ); else alert('Неверный пароль');};</script>
<div class="udtb"><div class="udtlb">Описание:</div> $ENTRY_TITLE$</div>
<div class="udtb"><div class="udtlb">Информация:</div> Скачан $LOADS$ ра4||$LOADS$%100>10&&$LOADS$%100<15)?>зза | Дата загрузки: $ADD_DATE$</div>
<input type="button" value="Скачать файл" onclick="window.open('$FILE_URL$');">
</div></div>
</td></tr></table>
</body>
</html>
Затем,Загружаем файл upload.html в корень сайта.
14:47:06
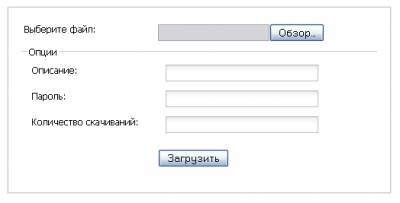
Скрипт Файлообменника
Чтобы скачивать файлы с сайта вы должны Войти или Зарегистрироваться!
С открытыми опциями (чтобы было по умолчанию в адресную строку добавьте ?options,будет upload.html?options)


Скрипт Файлообменника для uCoz.
Теперь вы сможете сделать из своего сайта файлобменник.
Установка:
Активируем модуль "Онлайн игры" (если ещё не активирован).
Пользователи - Группы пользователей - Установка прав для всех групп - Онлайн игры,настраиваем,как показано на скрине.
Онлайн игры - Настройка модуля - Настраиваем,как показано на скрине.
Далее,Дизайн - Управление дизайном (шаблоны) - Онлайн игры - Страница материала и комментариев к нему,всё заменяем на:
Code
<html>
<head>
<style type="text/css">
td, body {font-family:Tahoma,Verdana,Arial; font-size:9pt; color:#000000;}
#body {border: 1px solid #c6c6c6; width: 470px; padding: 15px;}
.udtb {text-align:left;padding:6px;}
.udtlb {clear:left;float:left;width:175px;}
#fldset {border-bottom: none; border-left: none; border-right: none; border-top: 1px solid #c6c6c6;}
#fldset legend {cursor: pointer;}
#options {display: none;}
input[type='text'] {padding:2px 3px;border:1px solid #BCBDC2; background:#ffffff url(/.s/img/wd/3/text-bg.gif) repeat-x 0 0; width: 200px;}
input[type='text']:focus {border:1px solid #A8ABB0; background:#ffffff url(/.s/img/wd/3/text-bg-focus.gif) repeat-x 0 0;}
</style>
<title>Скачивание файла</title>
</head><body onload="document.getElementById('pass').focus();">
<table border="0" width="100%" height="88%"><tr><td align="center">
<div style="border: 1px solid #eeeeee; width: 502px;"><div id="body">
<span style="color: red">У данного файла ограничено количество скачиваний. (<b>$OTHER2$</b> скачивани4||$OTHER2$%100>10&&$OTHER2$%100<15)?>йея)</span>
<fieldset><legend>Файл защищен паролем.</legend><input type="text" id="pass"><input type="button" value="ok" onclick="pass(document.getElementById('pass').value, '$OTHER1$');" id="passb"></fieldset><script type="text/javascript">function pass(a,b){if (a==parseInt(b, 12+6-2)) location.href="/" + location.href.split("/")[3] + "/" + "".substr(, 4)+"".substr(0, ); else alert('Неверный пароль');};</script>
<div class="udtb"><div class="udtlb">Описание:</div> $ENTRY_TITLE$</div>
<div class="udtb"><div class="udtlb">Информация:</div> Скачан $LOADS$ ра4||$LOADS$%100>10&&$LOADS$%100<15)?>зза | Дата загрузки: $ADD_DATE$</div>
<input type="button" value="Скачать файл" onclick="window.open('$FILE_URL$');">
</div></div>
</td></tr></table>
</body>
</html>
Затем,Загружаем файл upload.html в корень сайта.
Скрипты для uCoz | Просмотров: 3044 | Добавил: RAIDER
| Всего комментариев: 4 | |
|
| |