Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2010 Сентябрь 4 » Раздвижной профиль для uCoz

14:27:50
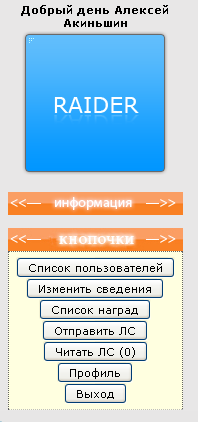
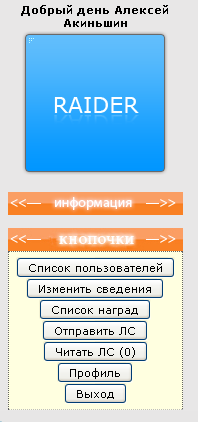
Раздвижной профиль для uCoz
Раздвижной профиль для uCoz
Установка:
Создаём новый блок и вставляем туда этот код:
Code
<div align="center">
<script language="JavaScript">
function process(){}
today = new Date()
if((today.getHours() < 12) && (today.getHours() >= 6))
{ document.write("<b>Доброе утро $USER_FULL_NAME$.</b>")}
if((today.getHours() >= 12) && (today.getHours() < 18))
{ document.write("<b>Добрый день $USER_FULL_NAME$</b>")}
if((today.getHours() >= 18) && (today.getHours() <= 23))
{ document.write("<b>Добрый вечер $USER_FULL_NAME$</b>")}
if((today.getHours() >= 0) && (today.getHours() < 4))
{ document.write("<b>Здравствуйте $USER_FULL_NAME$. Не спится?</b>")}
if((today.getHours() >= 4) && (today.getHours() <= 6))
{ document.write("<b>Здравствуйте $USER_FULL_NAME$.<br>Мы рады вас видеть в столь ранний час.</b>")}
</script>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><img class="userAvatar" title="$USERNAME$" src="http://forweb.ucoz.org/_sf/0/22_noavatr.gif" border="0"><img class="userAvatar" title="$USERNAME$" src="http://forweb.ucoz.org/_sf/0/23_noavatar.gif" border="0">
<br>
<br>
<script language="javascript1.2">
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
</script>
<table align="center" class="gTable1" bgcolor="#f8f8f8" border="0" cellpadding="0" cellspacing="0" width="75%">
<td valign="middle" width="75%">
<img style="cursor:hand" onclick="expandit(this)" title="«— информация —»" src="http://forweb.ucoz.org/_sf/0/21_informeishen.gif">
<span style="display:none" style=&{head};>
<div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightyellow; text-align: justify;">
<b>Ваш логин:</b> $USERNAME$<br>
<b>Ваше имя:</b> $USER_FULL_NAME$<br>
<b>Вы родились:</b> $USER_BIRTHDAY$ <br>
<b>Ваш ID:</b> $USER_ID$<br>
<b>Вы здесь: $USER_REG_DAYS$-й день</b><br>
<b>Ваша група:</b> $USER_GROUP$<br>
<b>ID вашей групы:</b> $GROUP_ID$<bR>
<b>Ваш IP адрес:</b> $IP_ADDRESS$<br>
<b>Ваш браузер:</b> $USER_AGENT$ $USER_AGENT_VER$<br>
<b>Ваш пол :</b> $USER_GENDER$<br>
<center><b>$USERNAME$ у вас <a onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">$UNREAD_PM$ ЛС</a> !</b></centeR>
</div>
</td></table></span>
<br>
<table align="center" class="gTable1" bgcolor="#f8f8f8" border="0" cellpadding="0" cellspacing="0" width="75%">
<td valign="middle" width="75%">
<img style="cursor:hand" onclick="expandit(this)" title="«— Кнопки —»" src="http://forweb.ucoz.org/_sf/0/20_knopachki.jpg">
<span style="display:none" style=&{head};>
<div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightyellow; text-align: justify;">
<center>
<input class="buttonprofile" type="button" onclick="window.open('/index/15-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Список пользователей">
<input class="buttonprofile" type="button" onclick="window.open('/index/11','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Изменить сведения">
<input class="buttonprofile" type="button" onclick="window.open('$AWARDS_READ_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Список наград">
<input class="buttonprofile" type="button" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Отправить ЛС">
<input class="buttonprofile" type="button" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Читать ЛС ($UNREAD_PM$)"><br>
<input class="buttonprofile" type="button" onclick="window.open('/index/8','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Профиль"><br>
<input class="buttonprofile" type="button" onclick="document.location.href='/index/10'; return false;" value="Выход"> <bR>
</center>
</div>
</td></table></span>
<center>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<br>Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!<br>
<br>$LOGIN_FORM$</br>
</center>
<script language="JavaScript">
function process(){}
today = new Date()
if((today.getHours() < 12) && (today.getHours() >= 6))
{ document.write("<b>Доброе утро $USER_FULL_NAME$.</b>")}
if((today.getHours() >= 12) && (today.getHours() < 18))
{ document.write("<b>Добрый день $USER_FULL_NAME$</b>")}
if((today.getHours() >= 18) && (today.getHours() <= 23))
{ document.write("<b>Добрый вечер $USER_FULL_NAME$</b>")}
if((today.getHours() >= 0) && (today.getHours() < 4))
{ document.write("<b>Здравствуйте $USER_FULL_NAME$. Не спится?</b>")}
if((today.getHours() >= 4) && (today.getHours() <= 6))
{ document.write("<b>Здравствуйте $USER_FULL_NAME$.<br>Мы рады вас видеть в столь ранний час.</b>")}
</script>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><img class="userAvatar" title="$USERNAME$" src="http://forweb.ucoz.org/_sf/0/22_noavatr.gif" border="0"><img class="userAvatar" title="$USERNAME$" src="http://forweb.ucoz.org/_sf/0/23_noavatar.gif" border="0">
<br>
<br>
<script language="javascript1.2">
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
</script>
<table align="center" class="gTable1" bgcolor="#f8f8f8" border="0" cellpadding="0" cellspacing="0" width="75%">
<td valign="middle" width="75%">
<img style="cursor:hand" onclick="expandit(this)" title="«— информация —»" src="http://forweb.ucoz.org/_sf/0/21_informeishen.gif">
<span style="display:none" style=&{head};>
<div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightyellow; text-align: justify;">
<b>Ваш логин:</b> $USERNAME$<br>
<b>Ваше имя:</b> $USER_FULL_NAME$<br>
<b>Вы родились:</b> $USER_BIRTHDAY$ <br>
<b>Ваш ID:</b> $USER_ID$<br>
<b>Вы здесь: $USER_REG_DAYS$-й день</b><br>
<b>Ваша група:</b> $USER_GROUP$<br>
<b>ID вашей групы:</b> $GROUP_ID$<bR>
<b>Ваш IP адрес:</b> $IP_ADDRESS$<br>
<b>Ваш браузер:</b> $USER_AGENT$ $USER_AGENT_VER$<br>
<b>Ваш пол :</b> $USER_GENDER$<br>
<center><b>$USERNAME$ у вас <a onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;">$UNREAD_PM$ ЛС</a> !</b></centeR>
</div>
</td></table></span>
<br>
<table align="center" class="gTable1" bgcolor="#f8f8f8" border="0" cellpadding="0" cellspacing="0" width="75%">
<td valign="middle" width="75%">
<img style="cursor:hand" onclick="expandit(this)" title="«— Кнопки —»" src="http://forweb.ucoz.org/_sf/0/20_knopachki.jpg">
<span style="display:none" style=&{head};>
<div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightyellow; text-align: justify;">
<center>
<input class="buttonprofile" type="button" onclick="window.open('/index/15-1','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Список пользователей">
<input class="buttonprofile" type="button" onclick="window.open('/index/11','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Изменить сведения">
<input class="buttonprofile" type="button" onclick="window.open('$AWARDS_READ_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Список наград">
<input class="buttonprofile" type="button" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Отправить ЛС">
<input class="buttonprofile" type="button" onclick="window.open('/index/14','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Читать ЛС ($UNREAD_PM$)"><br>
<input class="buttonprofile" type="button" onclick="window.open('/index/8','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;" value="Профиль"><br>
<input class="buttonprofile" type="button" onclick="document.location.href='/index/10'; return false;" value="Выход"> <bR>
</center>
</div>
</td></table></span>
<center>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<br>Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!<br>
<br>$LOGIN_FORM$</br>
</center>
Скрипты для uCoz | Просмотров: 805 | Добавил: RAIDER
| Всего комментариев: 0 | |
