Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2010 Ноябрь 21 » Простой мини-чат

17:20:16
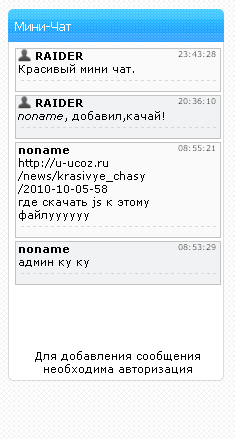
Простой мини-чат
Чтобы скачивать файлы с сайта вы должны Войти или Зарегистрироваться!

Простой мини-чат с новыми иконками.
Установка:
Дизайн - Управление дизайном (шаблоны) - Мини-чат - Вид материалов,всё заменяем на:
Code
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="http://s34.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a>
<a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
<br>$STR_CUSTOM1$: $CUSTOM1$
<br>$STR_CUSTOM2$: $CUSTOM2$
</div>
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="http://s34.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a>
<a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
<br>$STR_CUSTOM1$: $CUSTOM1$
<br>$STR_CUSTOM2$: $CUSTOM2$
</div>
Далее,Мини-чат - Форма добавления сообщений,всё заменяем на:
Code
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$" title="Обновить"><img border="0" align="absmiddle" src="/chat_img/arrow-circle-double-135.png" width="13" height="15"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img border="0" align="absmiddle" src="/chat_img/emoticon_smile.png" width="13" height="15"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img border="0" align="absmiddle" src="/chat_img/advancedsettings.png" width="15" height="15"></a>
</td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<center><a href="$LOGIN_LINK$" alt="Авторизуйтесь" title="Авторизуйтесь">Для добавления сообщения необходима авторизация</a></center>
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$" title="Обновить"><img border="0" align="absmiddle" src="/chat_img/arrow-circle-double-135.png" width="13" height="15"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img border="0" align="absmiddle" src="/chat_img/emoticon_smile.png" width="13" height="15"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img border="0" align="absmiddle" src="/chat_img/advancedsettings.png" width="15" height="15"></a>
</td></tr></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<center><a href="$LOGIN_LINK$" alt="Авторизуйтесь" title="Авторизуйтесь">Для добавления сообщения необходима авторизация</a></center>
В корне сайта создаём папку chat_img и заливаем туда все картинки из архива.
Скрипты для uCoz | Просмотров: 893 | Добавил: RAIDER
| Всего комментариев: 0 | |