Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2011 Март 4 » Новый вид комментариев
21:11:30
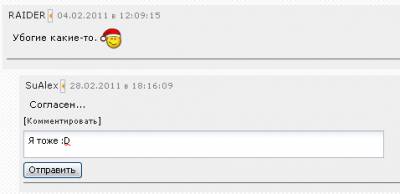
Новый вид комментариев Казалось бы ничего нового,просто немного изменённый вид комментариев,но нет!
В обычном виде ответ на другой комментарий открывается в ajax окне,а в этом виде материалов Ответ на комментарий аккуратно выезжает.
И ответ на комментарий происходит не в ajax окне.
Установка:
Дизайн - Управление дизайном (шаблоны) Комментарии - Вид комментариев,всё заменяем на:
Code
<div class="blogs"><table width="100%" cellpadding="0" cellspacing="0"><tr><td width="100%" align="left" valign="top">
<span id="nameu" style="padding:2px;"><a href="$PROFILE_URL$">$USERNAME$</a></span>$MODER_PANEL$<span style="color:grey;font-size:9px;margin-left:5px;">$DATE$ в $TIME$</span>
<div style="padding-top:7px;padding-left:7px;padding-bottom:7px;">$MESSAGE$</div>
<?if($ANSWER_URL$)?><div style="font-size:7pt;">[<a href="javascript://" onclick="$('.mp$ID$').show()">Комментировать</a>]</div><?endif?>
<script type="text/javascript">
$.get('/index/58-$ID$', function(data){
var capcha$ID$ = $('input[name="seckey"]', $('cmd[p="content"]', data).text()).val();
var capchaim$ID$ = $('#secuImg', $('cmd[p="content"]', data).text()).attr('src');
var capchaimR$ID$ = $('#secuImg', $('cmd[p="content"]', data).text()).attr('onclick');
$('.mcap$ID$').val(capcha$ID$);
$('.imcap$ID$').html('<img src="'+capchaim$ID$+'" id="c1$ID$" style="margin-left:7px;cursor:pointer;" align="absmiddle">');
$('#c1$ID$').click(capchaimR$ID$);
if(capchaim$ID$ == undefined){$('#scode$ID$').hide()}
else{}
});
function acom$ID$() {
$('#resp$ID$').html('<img src="http://u-ucoz.ru/src/6-1.gif">');
$.get('/index/58-$ID$', function(data){
var sos$ID$ = $('input[name="sos"]', $('cmd[p="content"]', data).text()).attr('id');
$.post('/index/', {
pid: $ID$,
a: '36',
message: $('.mqw$ID$').val(),
seckey: $('.mcap$ID$').val(),
code: $('.incode$ID$').val(),
sos: sos$ID$
}, function(s){
res = $(s).text();
if(res.indexOf('успешно')!=-1){$('#resp$ID$').html('<font color="blue">Успешно добавлено!</font>');$('#c1$ID$').click();$('.mqw$ID$,.incode$ID$').css({border: '1px solid #B5B8C8'});$('.mqw$ID$,.incode$ID$').val('');}
else if(res.indexOf('поле "Комментарий"')!=-1){$('.mqw$ID$').css({border: '1px solid red'});$('#resp$ID$').html('<font color="red">Напишите комментарий</font>');}
else if(res.indexOf('безопасности')!=-1){$('.incode$ID$').css({border: '1px solid red'});$('.mqw$ID$').css({border: '1px solid #B5B8C8'});$('#resp$ID$').html('<font color="red">Неверный код</font>');$('#c1$ID$').click()}
})
})
}
</script>
<style>
.mqw$ID${width:55%;height:23px;padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://u-ucoz.ru/src/788073361.gif) repeat-x 0 0;font-family:tahoma;font-size:11px;font-weight:normal;}
.incode$ID${padding:3px 4px 3px 4px;margin-top:4px;border:1px solid #B5B8C8; background:#ffffff url(http://u-ucoz.ru/src/174145846.gif) repeat-x 0 0;font-family:tahoma;font-size:12px;font-weight:bold;}
</style>
<div class="mp$ID$" style="display:none;"><textarea class="mqw$ID$"></textarea>
<table width="30%" id="scode$ID$" style="margin-top:4px;" cellpadding="0" cellspacing="0">
<tr><td align="left" valign="top"><input class="incode$ID$" size="5" maxlength="4" type="text"></td>
<td width="25%" align="right" valign="top"><div class="imcap$ID$" style="display:inline-block;"></div></td></tr></table>
<table width="30%" style="margin-top:4px;" cellpadding="0" cellspacing="0"><tr><td align="left" valign="top">
<table class="outBtn" onmousedown="this.className='downBtn'" onmouseover="this.className='overBtn'" onmouseout="this.className='outBtn'" border="0" cellpadding="0" cellspacing="0">
<tbody><tr><td class="myBtnLeft"><img alt="" src="http://s20.ucoz.net/img/1px.gif" border="0"></td>
<td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" id="sbt321"><a href="javascript://" onclick="acom$ID$()">Отправить</a></div></td>
<td class="myBtnRight"><img alt="" src="http://s20.ucoz.net/img/1px.gif" border="0"></td>
<td style="visibility: hidden;"><input src="http://s20.ucoz.net/img/ma/1px.gif" style="width: 1px;" name="submsetup" id="submsetup" type="image"></td>
</tr></tbody></table></td>
<td width="25%" align="right" valign="top"><span id="resp$ID$"></span></td></tr></table><input class="mcap$ID$" type="hidden"></div></td></tr></table>
<span style="display:none;">$MODER_PANEL$</span>
<style>
.com1{background:#f1f1f1;width:80px;border-left:1px solid #dbdada;text-align:center;padding-left:2px;padding-top:5px;padding-bottom:4px;}
.com2{background:#f1f1f1;width:130px;border-right:1px solid #dbdada;text-align:center;padding-top:5px;padding-bottom:4px;}
</style>
</div><hr>
<span id="nameu" style="padding:2px;"><a href="$PROFILE_URL$">$USERNAME$</a></span>$MODER_PANEL$<span style="color:grey;font-size:9px;margin-left:5px;">$DATE$ в $TIME$</span>
<div style="padding-top:7px;padding-left:7px;padding-bottom:7px;">$MESSAGE$</div>
<?if($ANSWER_URL$)?><div style="font-size:7pt;">[<a href="javascript://" onclick="$('.mp$ID$').show()">Комментировать</a>]</div><?endif?>
<script type="text/javascript">
$.get('/index/58-$ID$', function(data){
var capcha$ID$ = $('input[name="seckey"]', $('cmd[p="content"]', data).text()).val();
var capchaim$ID$ = $('#secuImg', $('cmd[p="content"]', data).text()).attr('src');
var capchaimR$ID$ = $('#secuImg', $('cmd[p="content"]', data).text()).attr('onclick');
$('.mcap$ID$').val(capcha$ID$);
$('.imcap$ID$').html('<img src="'+capchaim$ID$+'" id="c1$ID$" style="margin-left:7px;cursor:pointer;" align="absmiddle">');
$('#c1$ID$').click(capchaimR$ID$);
if(capchaim$ID$ == undefined){$('#scode$ID$').hide()}
else{}
});
function acom$ID$() {
$('#resp$ID$').html('<img src="http://u-ucoz.ru/src/6-1.gif">');
$.get('/index/58-$ID$', function(data){
var sos$ID$ = $('input[name="sos"]', $('cmd[p="content"]', data).text()).attr('id');
$.post('/index/', {
pid: $ID$,
a: '36',
message: $('.mqw$ID$').val(),
seckey: $('.mcap$ID$').val(),
code: $('.incode$ID$').val(),
sos: sos$ID$
}, function(s){
res = $(s).text();
if(res.indexOf('успешно')!=-1){$('#resp$ID$').html('<font color="blue">Успешно добавлено!</font>');$('#c1$ID$').click();$('.mqw$ID$,.incode$ID$').css({border: '1px solid #B5B8C8'});$('.mqw$ID$,.incode$ID$').val('');}
else if(res.indexOf('поле "Комментарий"')!=-1){$('.mqw$ID$').css({border: '1px solid red'});$('#resp$ID$').html('<font color="red">Напишите комментарий</font>');}
else if(res.indexOf('безопасности')!=-1){$('.incode$ID$').css({border: '1px solid red'});$('.mqw$ID$').css({border: '1px solid #B5B8C8'});$('#resp$ID$').html('<font color="red">Неверный код</font>');$('#c1$ID$').click()}
})
})
}
</script>
<style>
.mqw$ID${width:55%;height:23px;padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://u-ucoz.ru/src/788073361.gif) repeat-x 0 0;font-family:tahoma;font-size:11px;font-weight:normal;}
.incode$ID${padding:3px 4px 3px 4px;margin-top:4px;border:1px solid #B5B8C8; background:#ffffff url(http://u-ucoz.ru/src/174145846.gif) repeat-x 0 0;font-family:tahoma;font-size:12px;font-weight:bold;}
</style>
<div class="mp$ID$" style="display:none;"><textarea class="mqw$ID$"></textarea>
<table width="30%" id="scode$ID$" style="margin-top:4px;" cellpadding="0" cellspacing="0">
<tr><td align="left" valign="top"><input class="incode$ID$" size="5" maxlength="4" type="text"></td>
<td width="25%" align="right" valign="top"><div class="imcap$ID$" style="display:inline-block;"></div></td></tr></table>
<table width="30%" style="margin-top:4px;" cellpadding="0" cellspacing="0"><tr><td align="left" valign="top">
<table class="outBtn" onmousedown="this.className='downBtn'" onmouseover="this.className='overBtn'" onmouseout="this.className='outBtn'" border="0" cellpadding="0" cellspacing="0">
<tbody><tr><td class="myBtnLeft"><img alt="" src="http://s20.ucoz.net/img/1px.gif" border="0"></td>
<td class="myBtnCenter"><div class="myBtnCont x-unselectable" unselectable="on" id="sbt321"><a href="javascript://" onclick="acom$ID$()">Отправить</a></div></td>
<td class="myBtnRight"><img alt="" src="http://s20.ucoz.net/img/1px.gif" border="0"></td>
<td style="visibility: hidden;"><input src="http://s20.ucoz.net/img/ma/1px.gif" style="width: 1px;" name="submsetup" id="submsetup" type="image"></td>
</tr></tbody></table></td>
<td width="25%" align="right" valign="top"><span id="resp$ID$"></span></td></tr></table><input class="mcap$ID$" type="hidden"></div></td></tr></table>
<span style="display:none;">$MODER_PANEL$</span>
<style>
.com1{background:#f1f1f1;width:80px;border-left:1px solid #dbdada;text-align:center;padding-left:2px;padding-top:5px;padding-bottom:4px;}
.com2{background:#f1f1f1;width:130px;border-right:1px solid #dbdada;text-align:center;padding-top:5px;padding-bottom:4px;}
</style>
</div><hr>
Если что то не подходит,то подгоните Вид комментарев под себя.
Скрипты для uCoz | Просмотров: 1818 | Добавил: RAIDER
| Всего комментариев: 0 | |