Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2010 Ноябрь 19 » Мини профиль в правом нижнем углу

16:42:43
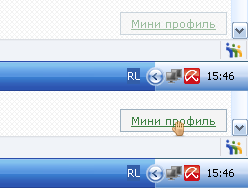
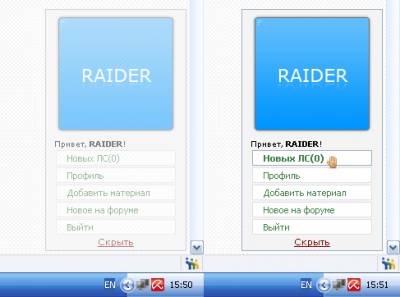
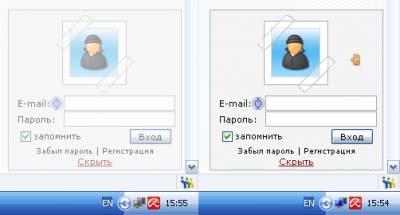
Мини профиль в правом нижнем углу
Раздвижной мини профиль в правом нижнем углу.
Удобный профиль,если курсор находится вне области профиля,профиль будет прозрачным и можно будет увидеть всё,что находится за ним,при наведении на профиль он становится не прозрачным.
Установка:
Дизайн - Управление дизайном (CSS) - В самый низ ставим:
Code
.mini_prof_out {background-color: #f4f4f4; border:1px solid #9db0bf; padding: 4px 10px; position: fixed; bottom: 4px; right: 4px; opacity: 0.5; text-align: center;} .mini_prof_on {background-color: #f4f4f4; border:1px solid #9db0bf; padding: 4px 10px; position: fixed; bottom: 4px; right: 4px; opacity: 1; text-align: center;} #mini_prof #close_miniprof {color: #810000; text-decoration: underline; cursor: pointer;} #mini_prof #open_miniprof {color: #3e8144; text-decoration: underline; cursor: pointer;}
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#3e8144}
a.m:visited {text-decoration:none; color:#3e8144}
a.m:hover {text-decoration:none; color:#3e8144; font-weight:bold;}
a.m:active {text-decoration:none; color:#3e8144; font-weight:bold;}
li.m {border:1px solid #E1E1E1; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9db0bf; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#3e8144}
a.m:visited {text-decoration:none; color:#3e8144}
a.m:hover {text-decoration:none; color:#3e8144; font-weight:bold;}
a.m:active {text-decoration:none; color:#3e8144; font-weight:bold;}
li.m {border:1px solid #E1E1E1; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9db0bf; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
Если хотите,чтоб профиль был на всех страницах,то
Дизайн - Быстрая замена участков шаблона
Режим замены:Многострочный
Что заменить:
Code
</body>
На что заменить:
Code
</body>
<div class="mini_prof_out" onmouseover="this.className='mini_prof_on'" onmouseout="this.className='mini_prof_out'" id="mini_prof"><div id="sam_profil" style="display:none">
<center>
<?if($USER_LOGGED_IN$)?>
<?if($USER_AVATAR_URL$)?>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0">
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
</center>
<?if($USER_LOGGED_IN$)?>
<span style="font-size:9px;">Привет, <b>$USERNAME$</b>!</span>
<ul class="uz">
<li class="m"><a class="m" href="$PM_URL$">Новых ЛС($UNREAD_PM$)</a></li>
<li class="m"><a class="m" href="$PERSONAL_PAGE_LINK$">Профиль</a></li>
<li class="m"><a class="m" href="/news/0-0-0-0-1">Добавить материал</a></li>
<li class="m"><a class="m" href="/forum/0-0-1-34">Новое на форуме</a></li>
<li class="m"><a class="m" href="$LOGOUT_LINK$" onclick="return confirm('Выйти с аккаунта?');">Выйти</a></li>
</ul>
<?else?>
$LOGIN_FORM$
<?endif?>
</div>
<span id="open_miniprof">Мини профиль</span><span id="close_miniprof" style="display:none">Скрыть</span></div><script type="text/javascript">$(document).ready(function(){$("#open_miniprof").click(function(){$(this).hide(100); $("#close_miniprof, #sam_profil").show(100); $("#sam_profil").css("text-align","left");}); $("#close_miniprof").click(function(){$(this).hide(100); $("#sam_profil").hide(100); $("#open_miniprof").show(100); $("#sam_profil").css("text-align","center");});});</script>
<div class="mini_prof_out" onmouseover="this.className='mini_prof_on'" onmouseout="this.className='mini_prof_out'" id="mini_prof"><div id="sam_profil" style="display:none">
<center>
<?if($USER_LOGGED_IN$)?>
<?if($USER_AVATAR_URL$)?>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0">
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
</center>
<?if($USER_LOGGED_IN$)?>
<span style="font-size:9px;">Привет, <b>$USERNAME$</b>!</span>
<ul class="uz">
<li class="m"><a class="m" href="$PM_URL$">Новых ЛС($UNREAD_PM$)</a></li>
<li class="m"><a class="m" href="$PERSONAL_PAGE_LINK$">Профиль</a></li>
<li class="m"><a class="m" href="/news/0-0-0-0-1">Добавить материал</a></li>
<li class="m"><a class="m" href="/forum/0-0-1-34">Новое на форуме</a></li>
<li class="m"><a class="m" href="$LOGOUT_LINK$" onclick="return confirm('Выйти с аккаунта?');">Выйти</a></li>
</ul>
<?else?>
$LOGIN_FORM$
<?endif?>
</div>
<span id="open_miniprof">Мини профиль</span><span id="close_miniprof" style="display:none">Скрыть</span></div><script type="text/javascript">$(document).ready(function(){$("#open_miniprof").click(function(){$(this).hide(100); $("#close_miniprof, #sam_profil").show(100); $("#sam_profil").css("text-align","left");}); $("#close_miniprof").click(function(){$(this).hide(100); $("#sam_profil").hide(100); $("#open_miniprof").show(100); $("#sam_profil").css("text-align","center");});});</script>
Если хотите,чтоб профиль был только на форуме,то
Дизайн - Управление дизайном (Шаблоны) - Форум - Общий вид страниц форума,перед </body> ставим:
Code
<div class="mini_prof_out" onmouseover="this.className='mini_prof_on'" onmouseout="this.className='mini_prof_out'" id="mini_prof"><div id="sam_profil" style="display:none">
<center>
<?if($USER_LOGGED_IN$)?>
<?if($USER_AVATAR_URL$)?>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0">
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
</center>
<?if($USER_LOGGED_IN$)?>
<span style="font-size:9px;">Привет, <b>$USERNAME$</b>!</span>
<ul class="uz">
<li class="m"><a class="m" href="$PM_URL$">Новых ЛС($UNREAD_PM$)</a></li>
<li class="m"><a class="m" href="$PERSONAL_PAGE_LINK$">Профиль</a></li>
<li class="m"><a class="m" href="/news/0-0-0-0-1">Добавить материал</a></li>
<li class="m"><a class="m" href="/forum/0-0-1-34">Новое на форуме</a></li>
<li class="m"><a class="m" href="$LOGOUT_LINK$" onclick="return confirm('Выйти с аккаунта?');">Выйти</a></li>
</ul>
<?else?>
$LOGIN_FORM$
<?endif?>
</div>
<span id="open_miniprof">Мини профиль</span><span id="close_miniprof" style="display:none">Скрыть</span></div><script type="text/javascript">$(document).ready(function(){$("#open_miniprof").click(function(){$(this).hide(100); $("#close_miniprof, #sam_profil").show(100); $("#sam_profil").css("text-align","left");}); $("#close_miniprof").click(function(){$(this).hide(100); $("#sam_profil").hide(100); $("#open_miniprof").show(100); $("#sam_profil").css("text-align","center");});});</script>
<center>
<?if($USER_LOGGED_IN$)?>
<?if($USER_AVATAR_URL$)?>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0">
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
<?else?>
<img class="userAvatar" title="$USERNAME$" src="http://i021.radikal.ru/0804/53/f5b4265aa726.gif" border="0">
<?endif?>
</center>
<?if($USER_LOGGED_IN$)?>
<span style="font-size:9px;">Привет, <b>$USERNAME$</b>!</span>
<ul class="uz">
<li class="m"><a class="m" href="$PM_URL$">Новых ЛС($UNREAD_PM$)</a></li>
<li class="m"><a class="m" href="$PERSONAL_PAGE_LINK$">Профиль</a></li>
<li class="m"><a class="m" href="/news/0-0-0-0-1">Добавить материал</a></li>
<li class="m"><a class="m" href="/forum/0-0-1-34">Новое на форуме</a></li>
<li class="m"><a class="m" href="$LOGOUT_LINK$" onclick="return confirm('Выйти с аккаунта?');">Выйти</a></li>
</ul>
<?else?>
$LOGIN_FORM$
<?endif?>
</div>
<span id="open_miniprof">Мини профиль</span><span id="close_miniprof" style="display:none">Скрыть</span></div><script type="text/javascript">$(document).ready(function(){$("#open_miniprof").click(function(){$(this).hide(100); $("#close_miniprof, #sam_profil").show(100); $("#sam_profil").css("text-align","left");}); $("#close_miniprof").click(function(){$(this).hide(100); $("#sam_profil").hide(100); $("#open_miniprof").show(100); $("#sam_profil").css("text-align","center");});});</script>
Скрипты для uCoz | Просмотров: 712 | Добавил: RAIDER
| Всего комментариев: 3 | |
|
| |