| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |


Теперь можно будет знать,чем пользователь занят в данный момент или какое у него настроение или что либо другое.
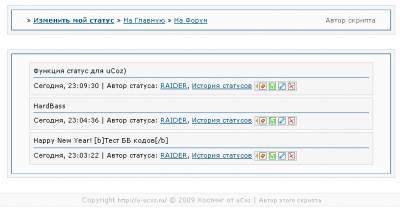
Редактирование статуса происходит на отдельной странице,история статусов тоже находится на отдельной странице.
Статус будет выводиться на странице пользователя и в ответах на форуме.
ББ коды в статусе не работают.
Установка:
Установка скрипт будет состоять из 11 последовательных шагов,чтобы не запутаться.
1 Шаг.Активируем модуль "Каталог статей" ,если ещё не активирован.
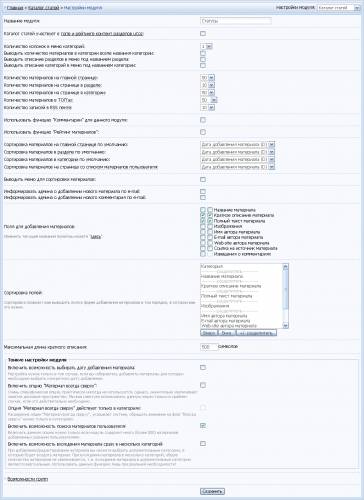
2 Шаг.Каталог сайтов - Настройка модуля,настраиваем,как показано на скрине.
3 Шаг.Дизайн - Управление дизайном (шаблоны) - Каталог статей - Вид материалов,заменяем на:
4 Шаг.Каталог статей - Страница поиска и рейтинга материалов,заменяем на:
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Статусы пользователей</title>
<style type="text/css">
html,body { margin: 0px; font-family: verdana,arial,helvetica; font-size:8pt;}
a:link {text-decoration:underline; color:#01547F;}
a:active {text-decoration:underline; color:#01547F;}
a:visited {text-decoration:underline; color:#01547F;}
a:hover {text-decoration:none; color:#00283C;}
form {padding: 0px; margin: 0px;}
input,textarea,select {vertical-align: middle; font-size: 8pt; font-family: verdana,arial,helvetica;}
.dec {border:1px solid #dadada; background:#f6f6f6; padding: 6px; margin: 25px;}
.mainvid {border:1px solid #dadada; background:#f6f6f6; padding: 6px; margin: 4px;}
.top {border-bottom:1px solid #1a557a; border-left:1px solid #1a557a; border-right:1px solid #1a557a; border-top:1px solid #6cb4cb; background:#fbfbfb; padding: 10px 25px 10px 25px;}
.body {border-bottom:1px solid #6cb4cb; border-left:1px solid #1a557a; border-right:1px solid #1a557a; border-top:1px solid #1a557a; background:#fbfbfb; padding: 10px 25px 10px 25px;}
hr {color:#4286ae;height:1px;border-top:0px;border-style:solid;}
.copy {color:#b4b4b4;border:1px solid #eaeaea; padding: 4px; background:#f9f9f9; text-align: center; margin: 25;}
.copy a {color:#b4b4b4; text-decoration: none; font-size: 9px;}
.copy a:hover {color:#cbcbcb; text-decoration: underline; font-size: 9px;}
</style>
</head>
<body style="background-color: #FFFFFF; margin: 0; padding: 0;">
<div class="dec"><div class="top"><?if($USER_LOGGED_IN$)?>» <a href="/publ/0-0-0-0-1"><b>Изменить мой статус</b></a><?endif?> » <a href="$HOME_PAGE_LINK$">На Главную</a> » <a href="$HOME_PAGE_LINK$forum">На Форум</a><div style="float: right;"><a href="http://forucoz.com/" style="color: #6e6e6e; text-decoration: none;" title="Скрипты для uCoz" target="_blank">Автор скрипта</a></div></div></div>
<div class="dec"><div class="body">$BODY$</div></div>
<div class="copy">Copyright <a href="$HOME_PAGE_LINK$">$HOME_PAGE_LINK$</a> © 2009 $POWERED_BY$ | <a href="http://forucoz.com" target="_blank" title="Скрипты для uCoz">Автор этого скрипта</a></div>
</body>
</html>
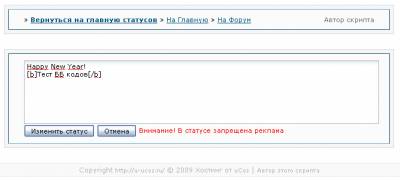
5 Шаг.Каталог статей - Страница добавления/редактирования материала,всё заменяем на:
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Статусы пользователей</title>
<style type="text/css">
html,body { margin: 0px; font-family: verdana,arial,helvetica; font-size:8pt;}
a:link {text-decoration:underline; color:#01547F;}
a:active {text-decoration:underline; color:#01547F;}
a:visited {text-decoration:underline; color:#01547F;}
a:hover {text-decoration:none; color:#00283C;}
form {padding: 0px; margin: 0px;}
input,textarea,select {vertical-align: middle; font-size: 8pt; font-family: verdana,arial,helvetica;}
.dec {border:1px solid #dadada; background:#f6f6f6; padding: 6px; margin: 25px;}
.mainvid {border:1px solid #dadada; background:#f6f6f6; padding: 6px; margin: 4px;}
.top {border-bottom:1px solid #1a557a; border-left:1px solid #1a557a; border-right:1px solid #1a557a; border-top:1px solid #6cb4cb; background:#fbfbfb; padding: 10px 25px 10px 25px;}
.body {border-bottom:1px solid #6cb4cb; border-left:1px solid #1a557a; border-right:1px solid #1a557a; border-top:1px solid #1a557a; background:#fbfbfb; padding: 10px 25px 10px 25px;}
hr {color:#4286ae;height:1px;border-top:0px;border-style:solid;}
.copy {color:#b4b4b4;border:1px solid #eaeaea; padding: 4px; background:#f9f9f9; text-align: center; margin: 25;}
.copy a {color:#b4b4b4; text-decoration: none; font-size: 9px;}
.copy a:hover {color:#cbcbcb; text-decoration: underline; font-size: 9px;}
textarea {padding:2px 3px;border:1px solid #B5B8C8; background:#ffffff url(/.s/img/wd/1/text-bg.gif) repeat-x 0 0; width:100%; height: 100px;}
.codeButtons {font-size:7pt;background:#FCFCFC;border:1px solid #6E6E6E;}
.codeCloseAll {font-size:7pt; color:#6E6E6E;font-weight:bold;background:#FCFCFC;border:1px solid #6E6E6E;}
</style>
</head>
<body style="background-color: #FFFFFF; margin: 0; padding: 0;">
<script type="text/javascript">
$(document).ready(function(){
$("#addst").click(function(){
$("#loadstat").show();
var ssid = $("input[name='ssid']").val();
var statmess = $("#status").val();
$.post('/publ/', {
ocat: 1,
brief: statmess,
message: statmess,
a: 12,
ssid: ssid
}, function(data){
var chk = $('<div/>').html($(data).text()).find('a').attr('href');
if (chk == undefined) {_uWnd.alert('<center><font color="red">Произошла ошибка. Обновите страницу и попробуйте снова.</font></center>','Внимание!',{w:210,h:100,tm:5000});$("#loadstat").hide();}
else {_uWnd.alert('<center><font color="green">Статус успешно изменен</font></center>','Статус',{w:210,h:100,tm:5000}); $('#status').val('');$("#loadstat").hide();}
});
});
});
function nospam(vl){if (vl.match('http:\/\/')) {_uWnd.alert('<center><font color="red">В статусе ссылки запрещены</font></center>','Внимание!',{w:210,h:80,tm:10000});}}
</script>
<div class="dec"><div class="top"><?if($USER_LOGGED_IN$)?>» <a href="/publ/"><b>Вернуться на главную статусов</b></a><?endif?> » <a href="$HOME_PAGE_LINK$">На Главную</a> » <a href="$HOME_PAGE_LINK$forum">На Форум</a><div style="float: right;"><a href="http://forucoz.com/" style="color: #6e6e6e; text-decoration: none;" title="Скрипты для uCoz" target="_blank">Автор скрипта</a></div></div></div>
<div class="dec"><div class="body">
<!--
<span style="padding-right:1px;" id="bc1"><input type="button" title="Bold" value="b" onclick="simpletag('b','','','status','')" class="codeButtons" id="b" style="width:20px;font-weight:bold" /></span><span style="padding-right:1px;" id="bc2"><input type="button" title="Italic" value="i" onclick="simpletag('i','','','status','')" class="codeButtons" id="i" style="width:20px;font-style:italic" /></span><span style="padding-right:1px;" id="bc3"><input type="button" title="Underline" value="u" onclick="simpletag('u','','','status','')" class="codeButtons" id="u" style="width:20px;text-decoration:underline" /></span><span style="padding-right:1px;" id="bc4"><select id="fsize" class="codeButtons" onchange="alterfont(this.options[this.selectedIndex].value,'size','status','');this.selectedIndex=0;"><option value='0'>SIZE</option><option value='6'>6 pt</option><option value='7'>7 pt</option><option value='8'>8 pt</option><option value='9'>9 pt</option><option value='10'>10 pt</option><option value='11'>11 pt</option><option value='12'>12 pt</option><option value='13'>13 pt</option><option value='14'>14 pt</option><option value='15'>15 pt</option><option value='16'>16 pt</option><option value='17'>17 pt</option><option value='18'>18 pt</option><option value='19'>19 pt</option><option value='20'>20 pt</option><option value='21'>21 pt</option><option value='22'>22 pt</option></select></span><span style="padding-right:1px;" id="bc6"><select id="fcolor" class="codeButtons" onchange="alterfont(this.options[this.selectedIndex].value, 'color','status','');this.selectedIndex=0;"><option value='0'>COLOR</option><option value='blue' >Blue</option><option value='red' >Red</option><option value='purple' >Purple</option><option value='orange' >Orange</option><option value='yellow' >Yellow</option><option value='gray' >Gray</option><option value='green' >Green</option></select></span><span style="padding-right:1px;" id="bc7"><input type="button" title="URL" value="http://" onclick="tag_url('status','')" class="codeButtons" style="direction:ltr;width:45px;" id="url" /></span><span style="padding-right:1px;" id="bc8"><input type="button" title="E-mail" value="@" onclick="tag_email('status','')" class="codeButtons" style="width:30px;" id="email" /></span><span style="padding-right:1px;" id="bc9"><input type="button" title="Image" value="img" onclick="tag_image('status','')" class="codeButtons" style="width:35px;" id="img" /></span><span style="padding-right:1px;" id="bc18"><input type="button" title="Hide from Guest" value="hide" onclick="simpletag('hide','','','status','')" class="codeButtons" style="width:40px;" id="hide" /></span><span style="padding-right:1px;" id="bc12"><input type="button" title="List" value="list" onclick="tag_list('status','')" class="codeButtons" id="list" style="width:30px;" /></span><span style="padding-right:1px;" id="bc13"><input type="button" title="Left" style="width:20px;text-align:left;" value='···' onclick="simpletag('l','cdl','···','status')" class="codeButtons" id="cdl"></span><span style="padding-right:1px;" id="bc14"><input type="button" title="Center" style="width:20px;text-align:center;" value='···' onclick="simpletag('c','cdc','···','status')" class="codeButtons" id="cdc"></span><span style="padding-right:1px;" id="bc15"><input type="button" title="Right" style="width:20px;text-align:right;" value='···' onclick="simpletag('r','cdr','···','status')" class="codeButtons" id="cdr"></span><span style="padding-right:1px;" id="bc16"><input type="button" title="All codes" style="width:60px;" value="All codes" onclick="window.open('http://forucoz.com/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" class="codeButtons" /></span><span style="padding-right:1px;" id="bc17"><input style="font-weight:bold;width:20px" type="button" value="/" class="codeButtons" title="Close all opened codes" onclick="closeall('status','');" class="codeCloseAll" /></span><input type="hidden" id="tagcount" value="0" />
-->
<textarea id="status" onchange="nospam(this.value);" onkeyup="nospam(this.value);"></textarea>
<input type="button" value="Изменить статус" id="addst"> <input type="button" value="Отмена" onclick="$('#status').val('');"> <img src="http://forucoz.com/img/16/loading.gif" border="0" alt="" style="display:none" align="absmiddle" id="loadstat"> <font color="red">Внимание! В статусе запрещена реклама</font>
</div></div></div>
<div style="display:none">$BODY$</div>
<div class="copy">Copyright <a href="$HOME_PAGE_LINK$">$HOME_PAGE_LINK$</a> © 2009 $POWERED_BY$ | <a href="http://forucoz.com" target="_blank" title="Скрипты для uCoz">Автор этого скрипта</a></div>
</body></html>
6 Шаг.Каталог статей - Главная страница каталога статей,всё заменяем на:
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Статусы пользователей</title>
<style type="text/css">
html,body { margin: 0px; font-family: verdana,arial,helvetica; font-size:8pt;}
a:link {text-decoration:underline; color:#01547F;}
a:active {text-decoration:underline; color:#01547F;}
a:visited {text-decoration:underline; color:#01547F;}
a:hover {text-decoration:none; color:#00283C;}
form {padding: 0px; margin: 0px;}
input,textarea,select {vertical-align: middle; font-size: 8pt; font-family: verdana,arial,helvetica;}
.dec {border:1px solid #dadada; background:#f6f6f6; padding: 6px; margin: 25px;}
.mainvid {border:1px solid #dadada; background:#f6f6f6; padding: 6px; margin: 4px;}
.top {border-bottom:1px solid #1a557a; border-left:1px solid #1a557a; border-right:1px solid #1a557a; border-top:1px solid #6cb4cb; background:#fbfbfb; padding: 10px 25px 10px 25px;}
.body {border-bottom:1px solid #6cb4cb; border-left:1px solid #1a557a; border-right:1px solid #1a557a; border-top:1px solid #1a557a; background:#fbfbfb; padding: 10px 25px 10px 25px;}
hr {color:#4286ae;height:1px;border-top:0px;border-style:solid;}
.copy {color:#b4b4b4;border:1px solid #eaeaea; padding: 4px; background:#f9f9f9; text-align: center; margin: 25;}
.copy a {color:#b4b4b4; text-decoration: none; font-size: 9px;}
.copy a:hover {color:#cbcbcb; text-decoration: underline; font-size: 9px;}
</style>
</head>
<body style="background-color: #FFFFFF; margin: 0; padding: 0;">
<div class="dec"><div class="top"><?if($USER_LOGGED_IN$)?>» <a href="/publ/0-0-0-0-1"><b>Изменить мой статус</b></a><?endif?> » <a href="$HOME_PAGE_LINK$">На Главную</a> » <a href="$HOME_PAGE_LINK$forum">На Форум</a><div style="float: right;"><a href="http://forucoz.com/" style="color: #6e6e6e; text-decoration: none;" title="Скрипты для uCoz" target="_blank">Автор скрипта</a></div></div></div>
<div class="dec"><div class="body">$BODY$</div></div>
<div class="copy">Copyright <a href="$HOME_PAGE_LINK$">$HOME_PAGE_LINK$</a> © 2009 $POWERED_BY$ | <a href="http://forucoz.com" target="_blank" title="Скрипты для uCoz">Автор этого скрипта</a></div>
</body></html>
7 Шаг.Форум - Общий вид страниц форума,после $BODY$ ставим:
function userstat(stat){
$.get("/publ/0-0-" + stat + "-0-17", function(data){
var laststat = $(".my_status:first", data).html();
if (laststat == null) {var laststat = 'Статус не установлен';}
new _uWnd('imgscodes','Статус',380,210,{autosize:1},laststat);
});
}
</script>
8 Шаг.Форум - Вид материалов,находим:
И сразу после этой строки ставим:
9 Шаг.Пользватели - Персональная страница пользователя,после <body> ставим:
$(document).ready(function(){
$.get("/publ/0-0-$_USER_ID$-0-17", function(data){
var laststat = $(".my_status:first", data).html();
if (laststat == null) {var laststat = 'Статус не установлен';}
$("#mystat").html(laststat);
});
});
</script>
10 Шаг.В Персональной странице пользователя на своё усморение ставим этот код туда,где будет статус:
11 Шаг.В Персональной странице пользователя перед </body> ставим:
Готово!Установка Личного статуса закончена.
| Всего комментариев: 0 | |