| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |


Иконка сообщения в мини-чате
Прикольный скрипт выбора иконки сообщения.
При отправке сообщения пользователь может выбрать иконку,котрая будет рядом с его ником,например если пользоваель смторит TV,то может выбрать иконку телевизора...
Можно выбирать другую иконку,просто кликнув один раз по ней.
При нажатии на иконку,уже в добавленном сообщении,будет открываеться профиль пользователя,добавившего сообщение.
Установка:
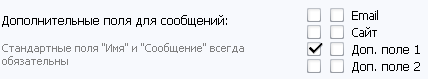
Мини-Чат - Настройка модуля - Дополнительные поля для сообщений - Активируем дополнительное поле 1
Дизайн - Управление дизайном (шаблоны) - Минич-Чат - Вид материалов,ищем что-то похожее
И заменяем на:
Если хотите,чтобы если пользователь не выбрал иконку,то была вот такая иконка ![]()
То ставим:
Здесь же ищем и удаляем такую строку:
Далее Мини-Чат - форма добавления сообщений,находим:
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
И заменяем на:
<img src="/chat_ico/8.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img src="/chat_ico/9.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img src="/chat_ico/11.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img src="/chat_ico/13.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img src="/chat_ico/14.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<img src="/chat_ico/15.png" style="cursor:pointer" onclick="$('#mchatC1F').val(this.src);" />
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<script type="text/javascript">$('#mchatC1F').hide();</script>
Затем в корне сайта создаём папку chat_ico и заливаем туда все картинки из архива.
| Всего комментариев: 0 | |