Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2010 Октябрь 11 » Дополнительные надписи и смайлы в спойлере для форума
22:04:55
Дополнительные надписи и смайлы в спойлере для форума
Чтобы скачивать файлы с сайта вы должны Войти или Зарегистрироваться!
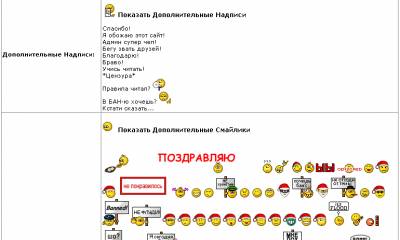
Дополнительные надписи и смайлы в спойлере для форума
Дополнителные надписи для сайта:Спасибо!Я обожаю этот сайт!Админ супер чел!Бегу звать друзей!Благодарю!Браво!*Цензура*Правила читал?В БАН-ю хочешь? и Кстати сказать...
Дополнительные смайлы в спойлере,всего 182 дополнительных смайла.
Установка:
Дизайн - Управление дизайном (шаблоны) - Форум - Форма добавления сообщений,находим:
Code
<tr id="frM56"><td width="25%" class="gTableLeft" id="frM57" valign="top">Текст сообщения:<div class="smilesPart">$SMILES$</div></td><td class="gTableRight" id="frM58">$BBCODES$ $_MESSAGE$</td></tr>
И после этой строки ставим:
Code
<tr><td width="25%" class="gTableLeft" id="frM15">Дополнительные Надписи:</td>
<td class="gTableRight">
<script language="JavaScript1.2">
<!--
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
//-->
</script>
<h3 style="cursor:pointer;" onClick="expandit(this)"><img src="/smiles/112.gif"> Показать Дополнительные Надписи</h3>
<span style="display:none" style=&{head};>
<a href="javascript://" onclick="emoticon('[b]-=Спасибо!=-[/b]');return false;">Спасибо!</a>
<br>
<a href="javascript://" onclick="emoticon('[b][color=orange]Я обожаю[/color] [color=red]Сайт.Ру[/color]![/b]');return false;">Я обожаю этот сайт!</a>
<br>
<a href="javascript://" onclick="emoticon('[b][color=red]Админ[/color][/b] [u]Сайта.Ру[/u] [color=orange]супер чел![/color]');return false;">Админ супер чел!</a>
<br>
<a href="javascript://" onclick="emoticon('[color=blue]Бегу[/color] [color=red]звать[/color] [color=purple]друзей[/color] [color=orange]сюда[/color], [color=gray]это[/color] [color=green]надо[/color] [color=blue]видеть[/color][color=yellow]![/color]');return false;">Бегу звать друзей!</a>
<br>
<a href="javascript://" onclick="emoticon('[color=blue][b]Благодарю![/b][/color]');return false;">Благодарю!</a>
<br>
<a href="javascript://" onclick="emoticon('Браво! [img]http://Сайт.Ру/smiles/hands.gif[/img]');return false;">Браво!</a>
<br>
<a href="javascript://" onclick="emoticon('[b]Учись читать![/b]');return false;">Учись читать!</a>
<br>
<a href="javascript://" onclick="emoticon('[color=red][b]*Цензура*[/b][/color]');return false;">*Цензура*</a>
<br>
<a href="javascript://" onclick="emoticon('[color=red][b]Ты правила читал?[/b][/color] [img]http://s7.ucoz.net/sm/2/megaphone.gif[/img]');return false;">Правила читал? <img src='http://s7.ucoz.net/sm/2/megaphone.gif' border='0'></a>
<br>
<a href="javascript://" onclick="emoticon('[color=red]В [b]БАН[/b]-ю хочешь?[/color] [img]http://s7.ucoz.net/sm/2/dont.gif[/img]');return false;">В БАН-ю хочешь? <img src='http://s7.ucoz.net/sm/2/dont.gif' border='0'></a>
<br>
<a href="javascript://" onclick="emoticon('[color=blue]Кстати сказать,...[/color]');return false;">Кстати сказать...</a>
</span>
</td></tr>
<tr><td width="25%" class="gTableLeft" id="frM15">Дополнительные смайлики:</td>
<td class="gTableRight">
<script language="JavaScript1.2">
<!--
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
//-->
</script>
<h3 style="cursor:pointer;" onClick="expandit(this)"><img src="/smiles/108.gif"> Показать Дополнительные Смайлики</h3>
<span style="display:none" style=&{head};>
<script>
MaxSmile=182;
ucozservice='http://Сайт.Ру/smiles/';
for(i=1; i<=MaxSmile; i++) {
bb='[img]'+ucozservice+i+'.gif[/img]';
document.write('<a href="javascript://" onClick="emoticon(');
document.write("'"+bb+"'");
document.write(');return false;"><img border="0" src="'+ucozservice+i+'.gif"></a> ');}
</script>
</span>
</td></tr>
<td class="gTableRight">
<script language="JavaScript1.2">
<!--
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
//-->
</script>
<h3 style="cursor:pointer;" onClick="expandit(this)"><img src="/smiles/112.gif"> Показать Дополнительные Надписи</h3>
<span style="display:none" style=&{head};>
<a href="javascript://" onclick="emoticon('[b]-=Спасибо!=-[/b]');return false;">Спасибо!</a>
<br>
<a href="javascript://" onclick="emoticon('[b][color=orange]Я обожаю[/color] [color=red]Сайт.Ру[/color]![/b]');return false;">Я обожаю этот сайт!</a>
<br>
<a href="javascript://" onclick="emoticon('[b][color=red]Админ[/color][/b] [u]Сайта.Ру[/u] [color=orange]супер чел![/color]');return false;">Админ супер чел!</a>
<br>
<a href="javascript://" onclick="emoticon('[color=blue]Бегу[/color] [color=red]звать[/color] [color=purple]друзей[/color] [color=orange]сюда[/color], [color=gray]это[/color] [color=green]надо[/color] [color=blue]видеть[/color][color=yellow]![/color]');return false;">Бегу звать друзей!</a>
<br>
<a href="javascript://" onclick="emoticon('[color=blue][b]Благодарю![/b][/color]');return false;">Благодарю!</a>
<br>
<a href="javascript://" onclick="emoticon('Браво! [img]http://Сайт.Ру/smiles/hands.gif[/img]');return false;">Браво!</a>
<br>
<a href="javascript://" onclick="emoticon('[b]Учись читать![/b]');return false;">Учись читать!</a>
<br>
<a href="javascript://" onclick="emoticon('[color=red][b]*Цензура*[/b][/color]');return false;">*Цензура*</a>
<br>
<a href="javascript://" onclick="emoticon('[color=red][b]Ты правила читал?[/b][/color] [img]http://s7.ucoz.net/sm/2/megaphone.gif[/img]');return false;">Правила читал? <img src='http://s7.ucoz.net/sm/2/megaphone.gif' border='0'></a>
<br>
<a href="javascript://" onclick="emoticon('[color=red]В [b]БАН[/b]-ю хочешь?[/color] [img]http://s7.ucoz.net/sm/2/dont.gif[/img]');return false;">В БАН-ю хочешь? <img src='http://s7.ucoz.net/sm/2/dont.gif' border='0'></a>
<br>
<a href="javascript://" onclick="emoticon('[color=blue]Кстати сказать,...[/color]');return false;">Кстати сказать...</a>
</span>
</td></tr>
<tr><td width="25%" class="gTableLeft" id="frM15">Дополнительные смайлики:</td>
<td class="gTableRight">
<script language="JavaScript1.2">
<!--
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
//-->
</script>
<h3 style="cursor:pointer;" onClick="expandit(this)"><img src="/smiles/108.gif"> Показать Дополнительные Смайлики</h3>
<span style="display:none" style=&{head};>
<script>
MaxSmile=182;
ucozservice='http://Сайт.Ру/smiles/';
for(i=1; i<=MaxSmile; i++) {
bb='[img]'+ucozservice+i+'.gif[/img]';
document.write('<a href="javascript://" onClick="emoticon(');
document.write("'"+bb+"'");
document.write(');return false;"><img border="0" src="'+ucozservice+i+'.gif"></a> ');}
</script>
</span>
</td></tr>
В коде:
Сайт.Ру - изменяем на ссылку на свой сайт
В корне сайта создаём папку smiles и заливаем туда все смайлики из архива
Скрипты для uCoz | Просмотров: 1184 | Добавил: RAIDER
| Всего комментариев: 0 | |