Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2010 Декабрь 23 » Быстрый поиск по каталогу файлов

18:41:42
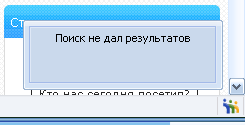
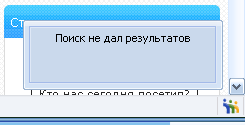
Быстрый поиск по каталогу файловЕсли не будет найдено материалов с похожими названиями,то внизу,в ajax окне будет появляться:

На странице добавления материала будет кнопка "Поиск по названию" ,при нажатии на которую будет производиться поиск материалов.Слова для поиска берутся из поля "Название материала".
Если не будет найдено материалов с похожими названиями,то внизу,в ajax окне будет появляться с текстом "Поиск не дал результатов".
Дизайн - Управление дизайном (шаблоны) - Каталог файлов - Вид материалов,находим:
Code
<a href="$ENTRY_URL$">$TITLE$</a>
И заменяем на:
Code
<a href="$ENTRY_URL$" class="newslink">$TITLE$</a>
Затем,Каталог файлов - Страница добавления/редактирования материала,после $BODY$ ставим:
Code
<script type="text/javascript">$(document).ready(function(){
// ~ Copyright © http://forucoz.com/
// ~ Made by Bogdan4eg
// ~ 02.10.2009
$('#ldM3').after('<tr><td class="manTd1"><a href="javascript:loadCheck();">Поиск по названию</a></td><td class="manTd2"><div style="overflow: auto; height:80px; display: none; border:1px solid #cfe8fa; padding: 4px;" id="ressearch"></div></td></tr>');}); function loadCheck(){var query = $("#ldF1").val(); if (query.match(/^\s*$/)){_uWnd.alert('Название материала слишком короткое','',{w:200,h:70,tm:2300});return;} $('#ressearch').show().html('<span id="searchload"><br>Выполняется поиск, пожалуйста, подождите...</span>'); $.post('/load/', {query: query, a: 2}, function(data){var ifno = $(".newslink:first", data).attr("href"); if (ifno==undefined){_uWnd.alert('Поиск не дал результатов','',{w:200,h:70,tm:2300});$('#ressearch').hide();return;} $(".newslink", data).each(function(){var hrf = $(this).attr("href"); var txt = $(this).text(); var hrfs = '<a href="'+hrf+'" target="_blank" title="Откроется в новом окне">'+txt+'</a><br>'; $("#searchload").hide().after(hrfs);});});}</script>
// ~ Copyright © http://forucoz.com/
// ~ Made by Bogdan4eg
// ~ 02.10.2009
$('#ldM3').after('<tr><td class="manTd1"><a href="javascript:loadCheck();">Поиск по названию</a></td><td class="manTd2"><div style="overflow: auto; height:80px; display: none; border:1px solid #cfe8fa; padding: 4px;" id="ressearch"></div></td></tr>');}); function loadCheck(){var query = $("#ldF1").val(); if (query.match(/^\s*$/)){_uWnd.alert('Название материала слишком короткое','',{w:200,h:70,tm:2300});return;} $('#ressearch').show().html('<span id="searchload"><br>Выполняется поиск, пожалуйста, подождите...</span>'); $.post('/load/', {query: query, a: 2}, function(data){var ifno = $(".newslink:first", data).attr("href"); if (ifno==undefined){_uWnd.alert('Поиск не дал результатов','',{w:200,h:70,tm:2300});$('#ressearch').hide();return;} $(".newslink", data).each(function(){var hrf = $(this).attr("href"); var txt = $(this).text(); var hrfs = '<a href="'+hrf+'" target="_blank" title="Откроется в новом окне">'+txt+'</a><br>'; $("#searchload").hide().after(hrfs);});});}</script>
Скрипты для uCoz | Просмотров: 894 | Добавил: RAIDER
| Всего комментариев: 1 | |
|
| |


