| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |




Быстрая регистрация в Ajax окне
Если пользователь не хочеч заполнять дополнительные поля регистрации,например дату рождения,подпись,аватар и прочее,то можно будет зарегистрироваться с помощью быстрой регистрации.
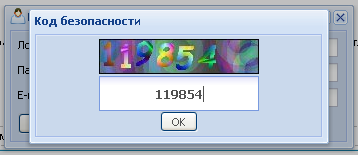
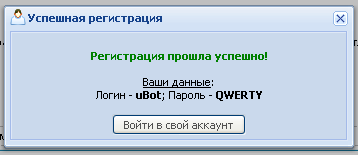
В Быстрой регистрации нужно ввести логин,пароль,e-mail и код(капчу),затем появится ajax окно с вашим логином,паролем и будет кнопка - Войти в свой аккаунт,при нажатии на которую пользователь сразу (не вводя логин и пароль зайдёт в свой аккаунт).
Обычная регистрация занимает минуту или больше времени,быстрая регистрация займёт у пользователя пару секунд.
Таже работает обновление кода (капчи).
Внимание!Скрипт работает,если включена Локальная регистрация,если стоит uID скрипт работать не будет.
Установка:
Ставим код туда,где будет кнопка Быстрой регистрации:
$(document).ready(function(){
//Fasr.reg script v 0.1
//script by http://javascript.ucoz.net
$("#fastReg").click(function(){new _uWnd('regWin','Быстрая регистрация',350,400,{autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,icon:'http://s40.ucoz.net/.s/img/icon/us.png',min:1,oncontent:function(){getRegData()}},'<div class="reg1"><div class="reg2">Логин:</div><input type="text" id="rLogin"></div><div class="reg1"><div class="reg2">Пароль:</div><input type="password" id="rPass"></div><div class="reg1"><div class="reg2">E-mail:</div><input type="text" id="rMail"></div><div class="reg1"><div class="reg2"><span id="rRes"> </span> </div><input type="button" onclick="rEnd()" id="rEnd" value="Готово"></div>')});$("#rPost").live("click",function(){_uWnd.close('captcha');_code=$("#rCode").val();$.post("/index/",{jkd498:1,act:_act,ssid:_ssid,jkd428:1,sos:_sos,user:$("#rLogin").val(),password:$("#rPass")
.val(),password1:$("#rPass")
.val(),name:$("#rLogin").val(),email:$("#rMail").val(),code:_code,seckey:_seckey,a:4,s:0},function(i){var error=$('.manTdError',i).html();if(error){if(error=='Неправильный код безопасности'){newCodeImg()}_uWnd.alert('<span style="color:red;"><br>'+error+'</span>','Ошибка',{tm:3500,w:200,h:110})}else{new _uWnd('success','Успешная регистрация',350,350,{modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,icon:'http://s40.ucoz.net/.s/img/icon/us.png',min:1},'<br><font style="color:green"><b>Регистрация прошла успешно!</b></font><br><br><u>Ваши данные</u>:<br> Логин - <b>'+$("#rLogin").val()+'</b>; Пароль - <b>'+$("#rPass").val()+'</b><br><br><input type="button" value="Войти в свой аккаунт" onclick="postLogin();">')}})})});function postLogin(login,pass){new _uWnd('LF',' ',-250,-110,{autosize:0,oncontent:function(){lgin()}},{url:'/index/40'})}function lgin(){$("input[name='user']").val($("#rLogin").val());$("input[name='password']").val($("#rPass")
.val());$("#submfrmLg555")
.click()}function rEnd(){if(!$("#rMail").val().match(/^[a-zA-Z0-9_\.\-]+\@[a-zA-Z0-9\.\-]+\.[a-zA-Z0-9]{2,6}$/)||$("#rLogin").val().match(/^\s+$/)||$("#rLogin").val().length<3||$("#rPass").val().length<4){_uWnd.alert('<span style="color:red;"><br>Проверьте правильность заполнения формы</span>','Ошибка',{tm:3500,w:200,h:110});return}else{new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha').html(_img)}},'<span id="rCha"></span><br><input type="text" id="rCode"><br><input type="button" value="OK" id="rPost">')}}function newCodeImg(){$.get("/index/3",function(hj){new_img=$("#secImg",hj).clone();new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha').html(new_img)}},'<span id="rCha"></span><br><input type="text" id="rCode"><br><input type="button" value="OK" id="rPost">')})}function getRegData(){$.get("/index/3",function(m){_act=$("input[name='act']",m).val(),_ssid=$("input[name='ssid']",m).val(),_seckey=$("input[name='seckey']",m)
.val(),_img=$("#secImg",m).clone(),_sos=getSession(m)})}function getSession(data){for(var i=0,code=data.match(/_dS\('(.+)'\)/i)[1],_i=code.length-1,session='';i<_i;i++){session+=String.fromCharCode(code.charCodeAt(i)-code.substr(_i,1))};return session.match(/\d+/g)}
</script>
<center><a href="#" onclick="return false" id="fastReg">Быстрая регистрация</a></center>
Дизайн - Управление дизайном (CSS),в самый низ ставим:
.reg2 {clear:left;float:left;width:160px;}
.reg1 input[type='text'], .reg1 input[type='password'] {width:160px;}
#rCode {width:160px; height: 35px; text-align:center; font-weight:bold; font-size:13px; margin-top: 2px;}
#rRes{font-size: 9px; color:red; display:none;}
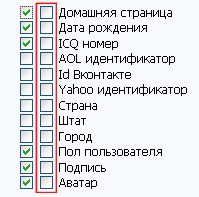
Далее Пользователи - Настройка модуля - Поля формы для регистрации пользователей,убираем все обязательные поля для регистрации (в правом столбике убираем галочки).
| Всего комментариев: 1 | |
|
| |