Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2010 Сентябрь 27 » Автор темы на форуме
12:56:48
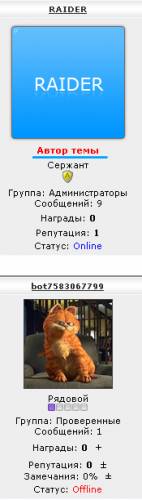
Автор темы на форуме Автор темы на форуме.
У автора темы на форуме под аватаром выводится - Автор темы.
Установка:
Дизайн - Управление дизайном (шаблоны) - Форум - Общий вид страниц форума,после $BODY$ ставим:
Code
<script type="text/javascript">
/* TopicAuthor script by Vanofuture — http://alexeenko.org/ */
(function () {
var url = location.href.split('/')[4].split('?')[0].split('#')[0].split('-');
if (url.length == 3 && url[2] != '1') {
$.get($('a.forumBarA:first').attr('href'), function (data) {
var author = $('td.postTdTop:first a', data).text();
$('td.postTdTop a:contains("' + author + '")').parent().parent().next().find('td:first').each(function () {
if ($(this).find('img.userAvatar').length != 0) {
$(this).find('img.userAvatar').after('
<b style="color: red;">Автор темы</b>');
} else {
$(this).prepend('<b style="color: red;">Автор темы</b>
');
}
});
});
} else {
var author = $('td.postTdTop:first a').text();
$('td.postTdTop a:contains("' + author + '")').parent().parent().next().find('td:first').each(function () {
if ($(this).find('img.userAvatar').length != 0) {
$(this).find('img.userAvatar').after('
<b style="color: red;">Автор темы</b>');
} else {
$(this).prepend('<b style="color: red;">Автор темы</b>
');
}
});
}
})();
</script>
/* TopicAuthor script by Vanofuture — http://alexeenko.org/ */
(function () {
var url = location.href.split('/')[4].split('?')[0].split('#')[0].split('-');
if (url.length == 3 && url[2] != '1') {
$.get($('a.forumBarA:first').attr('href'), function (data) {
var author = $('td.postTdTop:first a', data).text();
$('td.postTdTop a:contains("' + author + '")').parent().parent().next().find('td:first').each(function () {
if ($(this).find('img.userAvatar').length != 0) {
$(this).find('img.userAvatar').after('
<b style="color: red;">Автор темы</b>');
} else {
$(this).prepend('<b style="color: red;">Автор темы</b>
');
}
});
});
} else {
var author = $('td.postTdTop:first a').text();
$('td.postTdTop a:contains("' + author + '")').parent().parent().next().find('td:first').each(function () {
if ($(this).find('img.userAvatar').length != 0) {
$(this).find('img.userAvatar').after('
<b style="color: red;">Автор темы</b>');
} else {
$(this).prepend('<b style="color: red;">Автор темы</b>
');
}
});
}
})();
</script>
У аватаров в постах должен быть класс userAvatar.
Для этого Форум - Вид материалов,ищем такую строку,или что-то похожее:
Code
<img alt="" title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$">
Надо,чтоб было прописано:
Quote
class="userAvatar"
Скрипты для uCoz | Просмотров: 717 | Добавил: RAIDER
| Всего комментариев: 0 | |