Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2016 Январь 26 » Анимированное меню на CSS

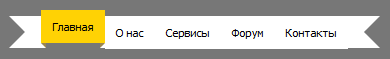
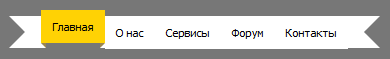
Анимированное горизонтальное меню, сделанное исключительно с помощью CSS.
Код самого меню, устанавливаем в необходимое место, ссылки и описание настраиваем под себя:
Следующий код устанавливаем в конец вашего CSS:
Теперь вы обладатель самого крутого меню!
00:48:27
Анимированное меню на CSS
Анимированное горизонтальное меню, сделанное исключительно с помощью CSS.
Код самого меню, устанавливаем в необходимое место, ссылки и описание настраиваем под себя:
Код
<div class="ribbon">
<a href='#'><span>Главная</span></a>
<a href='#'><span>О нас</span></a>
<a href='#'><span>Сервисы</span></a>
<a href='#'><span>Форум</span></a>
<a href='#'><span>Контакты</span></a>
</div>
<a href='#'><span>Главная</span></a>
<a href='#'><span>О нас</span></a>
<a href='#'><span>Сервисы</span></a>
<a href='#'><span>Форум</span></a>
<a href='#'><span>Контакты</span></a>
</div>
Следующий код устанавливаем в конец вашего CSS:
Код
.ribbon {display:inline-block;}
.ribbon:after, .ribbon:before {margin-top:0.5em;content: "";float:left;border:1.5em solid #fff;}
.ribbon:after {border-right-color:transparent;}
.ribbon:before {border-left-color:transparent;}
.ribbon a:link, .ribbon a:visited {color:#000;text-decoration:none;float:left;height:3.5em;overflow:hidden;}
.ribbon span {background:#fff;display:inline-block;line-height:3em;padding:0 1em;margin-top:0.5em;position:relative;-webkit-transition: background-color 0.2s, margin-top 0.2s;-moz-transition: background-color 0.2s, margin-top 0.2s;-ms-transition: background-color 0.2s, margin-top 0.2s;-o-transition: background-color 0.2s, margin-top 0.2s;transition: background-color 0.2s, margin-top 0.2s;}
.ribbon a:hover span {background:#FFD204;margin-top:0;}
.ribbon span:before {content: "";position:absolute;top:3em;left:0;border-right:0.5em solid #9B8651;border-bottom:0.5em solid #fff;}
.ribbon span:after {content: "";position:absolute;top:3em;right:0;border-left:0.5em solid #9B8651;border-bottom:0.5em solid #fff;}
.ribbon:after, .ribbon:before {margin-top:0.5em;content: "";float:left;border:1.5em solid #fff;}
.ribbon:after {border-right-color:transparent;}
.ribbon:before {border-left-color:transparent;}
.ribbon a:link, .ribbon a:visited {color:#000;text-decoration:none;float:left;height:3.5em;overflow:hidden;}
.ribbon span {background:#fff;display:inline-block;line-height:3em;padding:0 1em;margin-top:0.5em;position:relative;-webkit-transition: background-color 0.2s, margin-top 0.2s;-moz-transition: background-color 0.2s, margin-top 0.2s;-ms-transition: background-color 0.2s, margin-top 0.2s;-o-transition: background-color 0.2s, margin-top 0.2s;transition: background-color 0.2s, margin-top 0.2s;}
.ribbon a:hover span {background:#FFD204;margin-top:0;}
.ribbon span:before {content: "";position:absolute;top:3em;left:0;border-right:0.5em solid #9B8651;border-bottom:0.5em solid #fff;}
.ribbon span:after {content: "";position:absolute;top:3em;right:0;border-left:0.5em solid #9B8651;border-bottom:0.5em solid #fff;}
Теперь вы обладатель самого крутого меню!
Скрипты для uCoz | Просмотров: 2602 | Добавил: RAIDER
| Всего комментариев: 0 | |
