Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2011 » Март » 4 » Новый вид репутации на форум

20:49:34
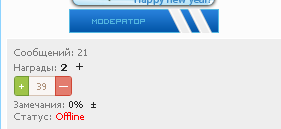
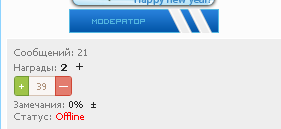
Новый вид репутации на форум
Красивый вид репутации для форума,очень простой и красиво смотрится.
Имеет два типа отображения:ваша (в вашем профиле будет отображаться только репутация) и для всех остальных пользователей (будут отображаться репутация , + и -).
Сделан с применением эффектов CSS3.
Установка:
Дизайн - Управление дизайном (шаблоны) - Форум - Общий вид страниц форума,после $BODY$ ставим:
Code
<script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
Далее,Форум - Вид материалов,находим:
Code
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?>
И заменяем на:
Code
<?if($USER_LOGGED_IN$)?><div class="reputation">
<?if($DO_REP_URL$)?><a href="$DO_REP_URL$"><span class="rep_p" onclick="repchange('plus','$ID$');">+</span></a><a href="$READ_REP_URL$"><span class="reprating">$REP_RATING$</span></a><a href="$DO_REP_URL$"><span class="rep_m" onclick="repchange('minus','$ID$');">—</span></a><?else?>
<?if($REP_RATING$)?><a href="$READ_REP_URL$"><span class="reprating1">$REP_RATING$</span></a><?endif?><?endif?>
</div><?endif?>
<?if($DO_REP_URL$)?><a href="$DO_REP_URL$"><span class="rep_p" onclick="repchange('plus','$ID$');">+</span></a><a href="$READ_REP_URL$"><span class="reprating">$REP_RATING$</span></a><a href="$DO_REP_URL$"><span class="rep_m" onclick="repchange('minus','$ID$');">—</span></a><?else?>
<?if($REP_RATING$)?><a href="$READ_REP_URL$"><span class="reprating1">$REP_RATING$</span></a><?endif?><?endif?>
</div><?endif?>
Затем, Дизайн - Управление дизайном (CSS) - находим такую строчку:
Code
.reputation {margin-top:5px;}
И заменяем её на:
Code
.reputation {padding:6px 0 6px 0;}
.rep_p {padding: 3px;border:1px solid #729a33;background:#9ec448;-webkit-border-radius: 3px 0 0 3px;-moz-border-radius: 3px 0 0 3px;border-radius: 3px 0 0 3px;color:#fff;}
.reprating {padding: 3px 8px 3px 8px;border-top:1px solid #d6c3b4;border-bottom:1px solid #d6c3b4;background:#f9f6f4;color:#ae9179;}
.reprating1 {padding: 3px 8px 3px 8px;border:1px solid #d6c3b4;background:#f9f6f4;color:#ae9179;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
.rep_m {padding: 3px;border:1px solid #cf4735;background:#e37c6e;-webkit-border-radius: 0 3px 3px 0;-moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0;color:#fff;}
.rep_p:hover {background:#aed94d;color:#fff;}
.reprating:hover {background:#fff;color:#ae9179;}
.reprating1:hover {background:#fff;color:#ae9179;}
.rep_m:hover {background:#ec8375;color:#fff;}
.rep_p {padding: 3px;border:1px solid #729a33;background:#9ec448;-webkit-border-radius: 3px 0 0 3px;-moz-border-radius: 3px 0 0 3px;border-radius: 3px 0 0 3px;color:#fff;}
.reprating {padding: 3px 8px 3px 8px;border-top:1px solid #d6c3b4;border-bottom:1px solid #d6c3b4;background:#f9f6f4;color:#ae9179;}
.reprating1 {padding: 3px 8px 3px 8px;border:1px solid #d6c3b4;background:#f9f6f4;color:#ae9179;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
.rep_m {padding: 3px;border:1px solid #cf4735;background:#e37c6e;-webkit-border-radius: 0 3px 3px 0;-moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0;color:#fff;}
.rep_p:hover {background:#aed94d;color:#fff;}
.reprating:hover {background:#fff;color:#ae9179;}
.reprating1:hover {background:#fff;color:#ae9179;}
.rep_m:hover {background:#ec8375;color:#fff;}
Скрипты для uCoz | Просмотров: 1091 | Добавил: RAIDER
| Всего комментариев: 2 | |
|
| |

