Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2013 » Сентябрь » 8 » Красивый блок

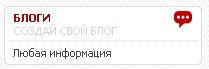
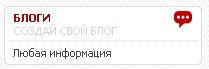
Красивый и простой блок для вашего сайта
Код самого блока:
В CSS ставите:
16:46:39
Красивый блок
Красивый и простой блок для вашего сайта
Код самого блока:
Код
<div id='blk'>
<div class='b_top'><div class='ico'><b>Блоги</b><span>Создай свой блог</span></div></div>
<div class='b_cnt'>Любая информация</div>
<div class='b_dwn'></div>
</div>
<div class='b_top'><div class='ico'><b>Блоги</b><span>Создай свой блог</span></div></div>
<div class='b_cnt'>Любая информация</div>
<div class='b_dwn'></div>
</div>
В CSS ставите:
Код
.blk {width:200px;font:normal 11px Tahoma;display:block;padding:0;margin:0;}
.b_top {width:178px;height:30px;background:url('http://s019.radikal.ru/i623/1205/24/875c57599b02.png') no-repeat 0 0;text-transform:uppercase;padding:6px 11px 0 11px;}
.b_top .ico {background:url('http://s019.radikal.ru/i637/1205/2d/129367ab5795.png') no-repeat top right;}
.b_top b {color:#a10b0b;}
.b_top span {color:#e6d1d1;display:block;}
.b_cnt {width:180px;background:url('http://s019.radikal.ru/i623/1205/24/875c57599b02.png') repeat-y -200px 0;color:#4d4d4d;padding:5px 10px 2px 10px;}
.b_dwn {width:200px;height:5px;background:url('http://s019.radikal.ru/i623/1205/24/875c57599b02.png') no-repeat 0 -36px;margin-bottom:4px;}
.b_top {width:178px;height:30px;background:url('http://s019.radikal.ru/i623/1205/24/875c57599b02.png') no-repeat 0 0;text-transform:uppercase;padding:6px 11px 0 11px;}
.b_top .ico {background:url('http://s019.radikal.ru/i637/1205/2d/129367ab5795.png') no-repeat top right;}
.b_top b {color:#a10b0b;}
.b_top span {color:#e6d1d1;display:block;}
.b_cnt {width:180px;background:url('http://s019.radikal.ru/i623/1205/24/875c57599b02.png') repeat-y -200px 0;color:#4d4d4d;padding:5px 10px 2px 10px;}
.b_dwn {width:200px;height:5px;background:url('http://s019.radikal.ru/i623/1205/24/875c57599b02.png') no-repeat 0 -36px;margin-bottom:4px;}
Скрипты для uCoz | Просмотров: 1477 | Добавил: RAIDER
| Всего комментариев: 0 | |
