Форма входа
Меню сайта
Категории
| Скрипты для uCoz [232] |
| PHP Скрипты для uCoz [2] |
| Переключатели страниц [0] |
| Шаблоны для uCoz [8] |
| Новости сайта [8] |
Мини чат
Поиск
Наш баннер

Статистика
Главная » 2010 Сентябрь 26 » Форма добавления комментариев с антифлудом
16:42:18
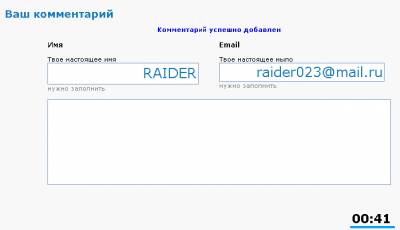
Форма добавления комментариев с антифлудом Форма добавления комментариев с антифлудом
Новая и красивая форма добавления комментариев с интервалом добавления комментариев 45 секунд.
После того,как пользователь добавил комментарий следующий комментарий можно добавить через 45 секунд(можно изменять).
Установка:
Дизайн - Управление дизайном (шаблоны) - Комментарии - Форма добавления комментариев,весь код заменяем на:
Code
<SCRIPT LANGUAGE="JavaScript">
var down,cmin2,csec2;
function Minutes(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(0,i));
}
function Seconds(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(i+1,data.length));
}
function Display(min,sec) {
var disp;
if(min<=9) disp=' 0';
else disp=' ';
disp+=min+':';
if(sec<=9) disp+='0'+sec;
else disp+=sec;
return(disp);
}
function Down() {
document.all.addcBut.style.display = 'none'; //Прячем кнопку
cmin2='0'; //Минуты
csec2='45'; //секунды
DownRepeat(); //Запускаем таймер
}
function DownRepeat() {
csec2--;
if(csec2==-1) {
csec2=59; cmin2--;
}
document.all.timeNumer.innerHTML='<h1>'+Display(cmin2,csec2)+'</h1><font color="red">Анти-Флуд защита</font>'; //Показывает сколько осталось
if((cmin2==0)&&(csec2==0))
{
document.all.addcBut.style.display = 'block'; //Показываем кнопку снова
document.all.timeNumer.innerHTML='<font color="green">Вы можете добавлять коментарий</font>'; //Выводим сообщения по окончанию
}
else down=setTimeout('DownRepeat()',1000);
}
</SCRIPT>
<style>
<!--
.postPreview {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #1779BD;color: #ffffcc;cursor: pointer;letter-spacing: 0px;font-family: verdana;}-->
</style>
<table border="0" cellpadding="15" cellspacing="0" width="100%" style="border:1px solid #CCCCCC; text-align:center"><tr><td style="background:#F8F8F8;"><div id="allEntries"><div id="entryID29">
<p align="left"><b><font color="#1779BD" size="4">Ваш комментарий</font></b></p>
<table width="600" align="center" cellpadding="0" cellspacing="0"><tr><td><p align="center"><b><font color="#1779BD">$ERROR$</font></b></td></tr><tr><body style="margin:0px"> </iframe>
<td align="justify"><form style="margin: 0px; padding: 0px" method="post" action="http://na.by/ru/sendreg.php"><div style="float: left; width: 300px; height:115px"><h3>Имя</h3>Твое настоящее имя<br><input name="iname" id="iname" value type="hidden"><input id="domain0" name="name" maxlenght="25" style="width: 264; text-align: right; height: 38; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$NAME$" size="20"><br><span style="color: gray" id="name_txt">нужно заполнить</span>
</div><div style="float: left; width: 300px">
<h3>Email</h3>Твое настоящее мыло<br><input name="iemail" id="iemail" value type="hidden">
<input id="domain1" name="email" maxlenght="25" style="width: 289; text-align: right; height: 33; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$EMAIL$" size="20"><br>
<span style="color: gray" id="email_txt">нужно заполнить</span>
</div>
<div style="float: left; width: 600px">
<textarea style="width: 600px; height: 150px;" name="message" rows="1" cols="20">$MESSAGE$</textarea>
</div>
<div style="float: left; width: 300px; padding-top: 30px">
<p align="left">$SECURITY_CODE$</div>
<div style="float: left; width: 300px; text-align: right; padding-top: 30px">
<p style="text-align: center">
<div id="timeNumer"></div>
<input style="width:147;height:26; float:right" id="addcBut" type="submit" onClick="Down()" class="postPreview" id="addcBut" name="submit" value="Добавить коментарий"></div>
<input name="iconfirm" id="iconfirm" value type="hidden">
<input name="ipass" id="ipass" value type="hidden">
<input name="idomain" id="idomain" value type="hidden">
</form>
</td>
</tr>
</table>
</div></div>
</td></tr></table>
var down,cmin2,csec2;
function Minutes(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(0,i));
}
function Seconds(data) {
for(var i=0;i<data.length;i++)
if(data.substring(i,i+1)==':')
break;
return(data.substring(i+1,data.length));
}
function Display(min,sec) {
var disp;
if(min<=9) disp=' 0';
else disp=' ';
disp+=min+':';
if(sec<=9) disp+='0'+sec;
else disp+=sec;
return(disp);
}
function Down() {
document.all.addcBut.style.display = 'none'; //Прячем кнопку
cmin2='0'; //Минуты
csec2='45'; //секунды
DownRepeat(); //Запускаем таймер
}
function DownRepeat() {
csec2--;
if(csec2==-1) {
csec2=59; cmin2--;
}
document.all.timeNumer.innerHTML='<h1>'+Display(cmin2,csec2)+'</h1><font color="red">Анти-Флуд защита</font>'; //Показывает сколько осталось
if((cmin2==0)&&(csec2==0))
{
document.all.addcBut.style.display = 'block'; //Показываем кнопку снова
document.all.timeNumer.innerHTML='<font color="green">Вы можете добавлять коментарий</font>'; //Выводим сообщения по окончанию
}
else down=setTimeout('DownRepeat()',1000);
}
</SCRIPT>
<style>
<!--
.postPreview {border: 0px;padding: 5px;text-align: center;font-size: 10px;margin: 0px;width: auto;background: #1779BD;color: #ffffcc;cursor: pointer;letter-spacing: 0px;font-family: verdana;}-->
</style>
<table border="0" cellpadding="15" cellspacing="0" width="100%" style="border:1px solid #CCCCCC; text-align:center"><tr><td style="background:#F8F8F8;"><div id="allEntries"><div id="entryID29">
<p align="left"><b><font color="#1779BD" size="4">Ваш комментарий</font></b></p>
<table width="600" align="center" cellpadding="0" cellspacing="0"><tr><td><p align="center"><b><font color="#1779BD">$ERROR$</font></b></td></tr><tr><body style="margin:0px"> </iframe>
<td align="justify"><form style="margin: 0px; padding: 0px" method="post" action="http://na.by/ru/sendreg.php"><div style="float: left; width: 300px; height:115px"><h3>Имя</h3>Твое настоящее имя<br><input name="iname" id="iname" value type="hidden"><input id="domain0" name="name" maxlenght="25" style="width: 264; text-align: right; height: 38; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$NAME$" size="20"><br><span style="color: gray" id="name_txt">нужно заполнить</span>
</div><div style="float: left; width: 300px">
<h3>Email</h3>Твое настоящее мыло<br><input name="iemail" id="iemail" value type="hidden">
<input id="domain1" name="email" maxlenght="25" style="width: 289; text-align: right; height: 33; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$EMAIL$" size="20"><br>
<span style="color: gray" id="email_txt">нужно заполнить</span>
</div>
<div style="float: left; width: 600px">
<textarea style="width: 600px; height: 150px;" name="message" rows="1" cols="20">$MESSAGE$</textarea>
</div>
<div style="float: left; width: 300px; padding-top: 30px">
<p align="left">$SECURITY_CODE$</div>
<div style="float: left; width: 300px; text-align: right; padding-top: 30px">
<p style="text-align: center">
<div id="timeNumer"></div>
<input style="width:147;height:26; float:right" id="addcBut" type="submit" onClick="Down()" class="postPreview" id="addcBut" name="submit" value="Добавить коментарий"></div>
<input name="iconfirm" id="iconfirm" value type="hidden">
<input name="ipass" id="ipass" value type="hidden">
<input name="idomain" id="idomain" value type="hidden">
</form>
</td>
</tr>
</table>
</div></div>
</td></tr></table>
Скрипты для uCoz | Просмотров: 731 | Добавил: RAIDER
| Всего комментариев: 0 | |